Mobiele Website
Websites op telefoons en tablets
Vandag de dag kun je websites zo vormgeven dat ze ook op telefoons en tablets goed te bekijken zijn.
Dat wordt onder het begrip „Responsive Design“beschreven.
In de praktijk betekent dat, dat een website zich aanpast aan het apparaat waarop hij bekeken wordt.
Wie een monitor met full hd resolutie van 1920 x 1080 pixel gebruikt krijgt een andere layout te zien als iemand die de website bekijkt met een tablet van 1024 x 800 pixel of een telefoon met 320 x 480 Pixel.
Voor webdesigner bestaat de mogelijheid om te kontroleren welke resolutie het beeldscherm van de toeschouwer heeft om dan de daarbij behorende layout aan te bieden.
Wie website www.danner-stahl.at oproept en het venster van zijn webbrowser smaller an smaller maakt kan zien hoe dit effekt life optreedt. De tekst die eerst aan de rechterkant stond springt naar links of wordt tot een menukeuze en het menu wordt voor telefoons gereduceerd tot een uitklapbare balk.
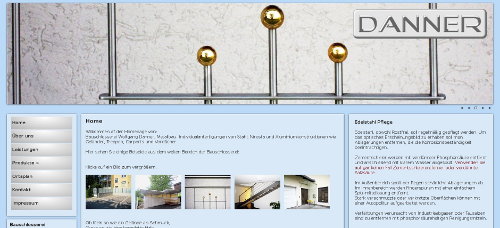
Op een breed beeldscherm van 1920 pixel
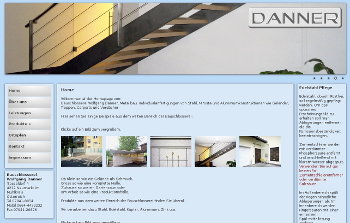
Op een beeldscherm van 1280 pixel
Op een beeldscherm van 764 pixel (iPad)
Op een beeldscherm onder 480 pixel 
Met uitklapbaar menu

Niet iedere website moet als „responsive Design“ gemaakt worden, soms is het eenvoudiger voor telefoons enkele eigen webpagina's aan te bieden want volgens mij leest niemand lange teksten met gedetailleerde beelden op een telefoon.
Zo is voor Taxi Gerhardeen kleine „mobiele website“gemaakt met minder informatie en kleinere foto's, hier te zien.
Belangrijk is te bedenken dat er steeds meer mobiele apparaten komen en men zich afvragen moet of en hoe men deze bezoeker bedienen wil.
Vorige pagina: Redaktiesysteem CMS
Volgende pagina: Webprogramma's




