Mobile Webseite
Webseiten auf Telefone und Tablets
Heutzutage kann man Webseiten so gestalten, dass sie ebenso auf Telefone und Tablets zu betrachten sind.
Dazu hat man den Begriff "Responsive Design" eingeführt.
In der Praxis heißt es dass eine Webseite sich anpasst (responds) an dem Gerät womit sie angeschaut wird.
Wer einem Monitor mit Full HD Resolution nutzt der 1920 x 1080 Pixel hat, bekommt ein anderes Layout präsentiert als jemandem der diese Webseite anschaut mit einem Tablet von 1024 x 800 Pixel oder einem Telefon mit 320 x 480 Pixel.
Für Webdesigner gibt es die Möglichkeit zu kontrollieren welche Bildschirmauflösung der Betrachter hat um dann das entsprechende Layout anzubieten.
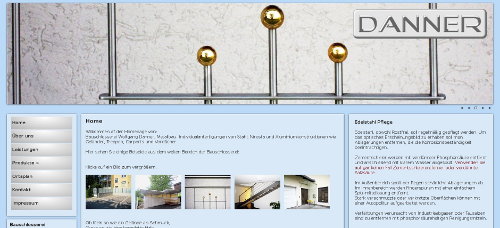
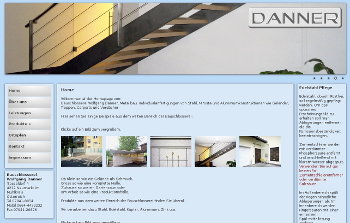
Wer Seite www.danner-stahl.at abruft und das Fenster von seinem Webbrowser schmaler und schmaler macht, kann sehen wie dieser Effekt life auftritt. Der Text der erst am rechten Seite stand springt nach links oder wird zu einer Menüwahl und das Menü für Telefone wird auf einem ausklappbaren Balken reduziert.
Auf breitem Bildschirm 1920 Pixel
Auf Bildschirm 1280 Pixel
Auf Bildschirm 764 Pixel (iPad)
Auf Bildschirm unter 480 Pixel 
Mit ausklappbarem Menü

Nicht jede Webseite muss als „responsive Design“ gemacht werden, manchmal ist es einfacher und logischer für Telefone einige eigene Seiten anzubieten denn meiner Meinung nach liest niemandem große Mengen Text mit detaillierten Bilder auf einem Telefon.
So ist für Taxi Gerhard eine kleine „mobile Webseite“ mit weniger Information und kleineren Fotos gemacht , hier zu sehen.
Wichtig ist zu bedenken, dass es immer mehr mobile Geräte gibt und man soll sich fragen ob und wie man diese Nutzer bedienen will.
Vorherige Seite: Redaktionssystem CMS
Nächste Seite: Webprogramme




